티스토리 블로그를 네이버 서치어드바이저에 등록한 뒤 <h1>요소가 2개 이상 발견이란 오류메시지가 떴습니다. <h1>요소가 2개일때 네이버 서치어드바이저에서 블로그 글을 제대로 수집하지 못하게 되고 이는 내 블로그가 네이버에 노출되는데 좋지 않은 영향을 줍니다. 이 글에서 이런 오류의 확인 방법과 원인 그리고, 해결 방법에 대해 알아보겠습니다.

1. <h1>요소가 2개 이상 발견 오류 확인

네이버 서치 어드바이저에 로그인을 합니다.
리포트 -> 사이트 진단을 클릭합니다.

유형별 진단 정보를 보면 <h1>요소가 2개 이상 발견이란 메시지가 뜨면 수정을 해야합니다.
2. <h1>요소가 2개 이상 발견 오류로 인해 발생하는 문제
네이버 SEO에 따르면 <h1>요소는 페이지 콘텐츠를 나타내는 소제목으로 사용이 됩니다. 즉 글의 제목에만 <h1>태그가 사용되어야 한다는 것입니다. <h1>태그가 문서에서 2개 이상 발견된다면 네이버 검색로봇이 이해하기 어려운 구조가 되어 노출에 제약이 생기게 됩니다.
3. <h1>요소가 2개 이상 발견 오류 원인

이 오류의 원인은 티스토리의 태그 설정에 있습니다. 티스토리 글을 보면 가장 위에 블로그 명이 있고 그 아래에 내가 쓴 글의 제목이 있습니다. 네이버 SEO에 따르면 글의 제목에만 <h1>태그가 있어야 합니다. 하지만, 티스토리 기본 설정은 블로그명도 <h1>태그로 잡히는 경우가 있습니다. 그래서, <h1>태그가 2개가 생기게 됩니다.
4. <h1>요소 확인방법

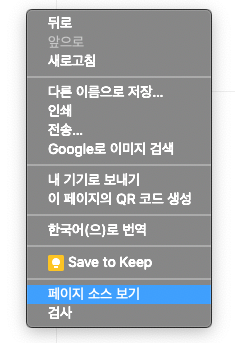
블로그 글에서 마우스 오른쪽을 클릭하면 페이지소스보기가 있습니다. 페이지소스보기로 들어갑니다.

키보드에서 ctrl키를 누른 상태에서 F를 누르면 상단에 찾기 기능이 실행됩니다. 검색창에 "<h1" 을 입력합니다. 2개가 나오면 <h1 이 2개가 있다는 뜻입니다. 이 <h1 이 여러분의 블로그명과 글제목에 들어가 있습니다.
5. <h1>요소가 2개 이상 발견 오류 해결방법

- 블로그 관리페이지로 들어갑니다.
- 꾸미기 - 스킨 편집으로 들어갑니다.

오른쪽에서 html편집으로 들어갑니다.
5.1. HTML수정

- 키보드에서 ctrl키를 누른 상태에서 F를 누릅니다.
- 검색창에 ##_title_## 을 입력합니다.
- h1을 p로 수정합니다.
- 수정 후 상단의 적용을 누릅니다.
5.2. CSS 수정

- css로 들어갑니다.
- 키보드에서 ctrl키를 누른 상태에서 F를 누릅니다.
- 검색창에 #header 를 입력합니다.
- header부분이 3개가 나옵니다.
- header옆의 h1을 모두 p로 바꿔줍니다.
- 수정 후 적용을 누릅니다.
블로그 글로 돌아와 페이지 소스보기에서 ctrl F를 누르고 검색창에 <h1 을 찾으면 1개만 나오게 됩니다. 수정이 잘 된걸 확인할 수 있습니다.
6. <h1> 요소가 2개 이상 발견 오류 수정 후 재등록

- 네이버 서치어드바이저에서 리포트 - 사이트 진단을 누른 뒤 하단 유형별 진단 정보 - <H1>요소가 2개 이상 발견으로 들어갑니다.
- 아래 부분에 오류가 있는 URL목록이 뜹니다.
- 오른쪽 돋보기 모양의 아이콘을 클릭합니다.

URL검사에서 확인을 누른 후 수집요청을 누릅니다.

네이버서치어드바이저 - 요청 - 웹페이지수집으로 가면 수집 요청 결과를 볼 수 있습니다.
결론
티스토리블로그를 시작하고 네이버 노출을 위해 네이버서치어드바이저에 등록했지만 <h1>요소가 2개 이상 발견되었다는 오류가 생겼다면 위의 내용대로 확인하고 수정해 보시기 바랍니다.
'IT' 카테고리의 다른 글
| 티빙 광고형 스탠다드 사용 후기(요금제 비교, 장단점, 이런 분께 추천) (5) | 2024.08.27 |
|---|---|
| 애플결제내역 확인 및 환불 방법 - 나도 모르는 애플결제문자가 왔다면? (0) | 2024.08.06 |
| 티스토리 블로그 다음 저품질 해결 후기 (5) | 2024.07.22 |
| 아이폰 텍스트 크기 변경 및 확대/축소 활성화 방법 (0) | 2024.07.16 |
| 넷플릭스 광고형 스탠다드 후기(요금제 비교, 장단점, 요금제 변경방법) (1) | 2024.06.19 |



